|
|
|
Redes de ordenadores
Usos de las redes
Clasificación
Internet
Un poco de historia
|
-
Aunque la industria de la computación es joven comparada con otras
industrias, las computadoras han logrado un progreso espectacular en un
tiempo corto.
-
Durante las dos primeras décadas de su existencia, los sistemas
de cómputo estaban muy centralizados, por lo general, dentro de un
cuarto grande.
-
La fusión de las computadoras y las comunicaciones ha modificado
el modelo de cálculo por uno en el cual un gran número de
computadoras separadas pero interconectadas hacen el trabajo.
-
Se entiende por red de computadoras a una colección interconectada
de computadoras autónomas.
-
La cuestión es compartir los recursos y la meta es hacer que
todos los programas, el equipo y especialmente los datos estén
disponibles para cualquiera en la red.
-
Alta confiabilidad a contar con fuentes alternativas de suministro,
tanto de datos como de procesadores.
-
Otro objetivo es ahorrar dinero. Las computadoras pequeñas
tienen una relación precio/rendimiento mucho mejor que las
grandes.
-
La escalabilidad: la capacidad para incrementar el rendimiento del
sistema gradualmente, cuando la carga de trabajo crece, añadiendo
más computadores.
-
Potente medio de comunicación entre personas que permite entre
otras las siguientes actividades:
-
Acceso a información remota.
-
Comunicación de persona a persona.
-
Entretenimiento interactivo.
-
Las redes de área local, LANs (local area networks):
-
Son redes de propiedad privada dentro de un solo edificio o campus de
hasta unos cuantos kilómetros de extensión.
-
Se usan ampliamente para conectar computadoras personales y estaciones
de trabajo en oficinas de compañías y fábricas
con objeto de compartir recursos (ej. impresoras) e intercambiar
información.
-
Las LAN operan a velocidades de 10 a 100 Mbps, tienen bajo retardo
(décimas de segundo) y experimentan pocos errores.
-
Una red de área metropolitana, o MAN (Metropolitan Area
Network)
-
Es básicamente una versión más grande de una
LAN.
-
Puede manejar datos y voz, e incluso podría estar relacionada
con la red de televisión por cable local.
-
Una red de área ámplia, o WAN (Wide Area Network)
-
se extiende sobre una área geográfica extensa, a veces
un país o un continente.
-
Interredes
-
Existen muchas redes en el mundo y los usuarios de una quieren
conectarse a otras distintas.
-
Esto requiere conectar dos redes diferentes y con frecuencia
incompatibles en software y hardware.
-
Internet es una conexión de redes.

-
Internet es una red de computadores que vamos a utilizar como entorno
de trabajo y estudio. Pero, ¿qué es Internet?
-
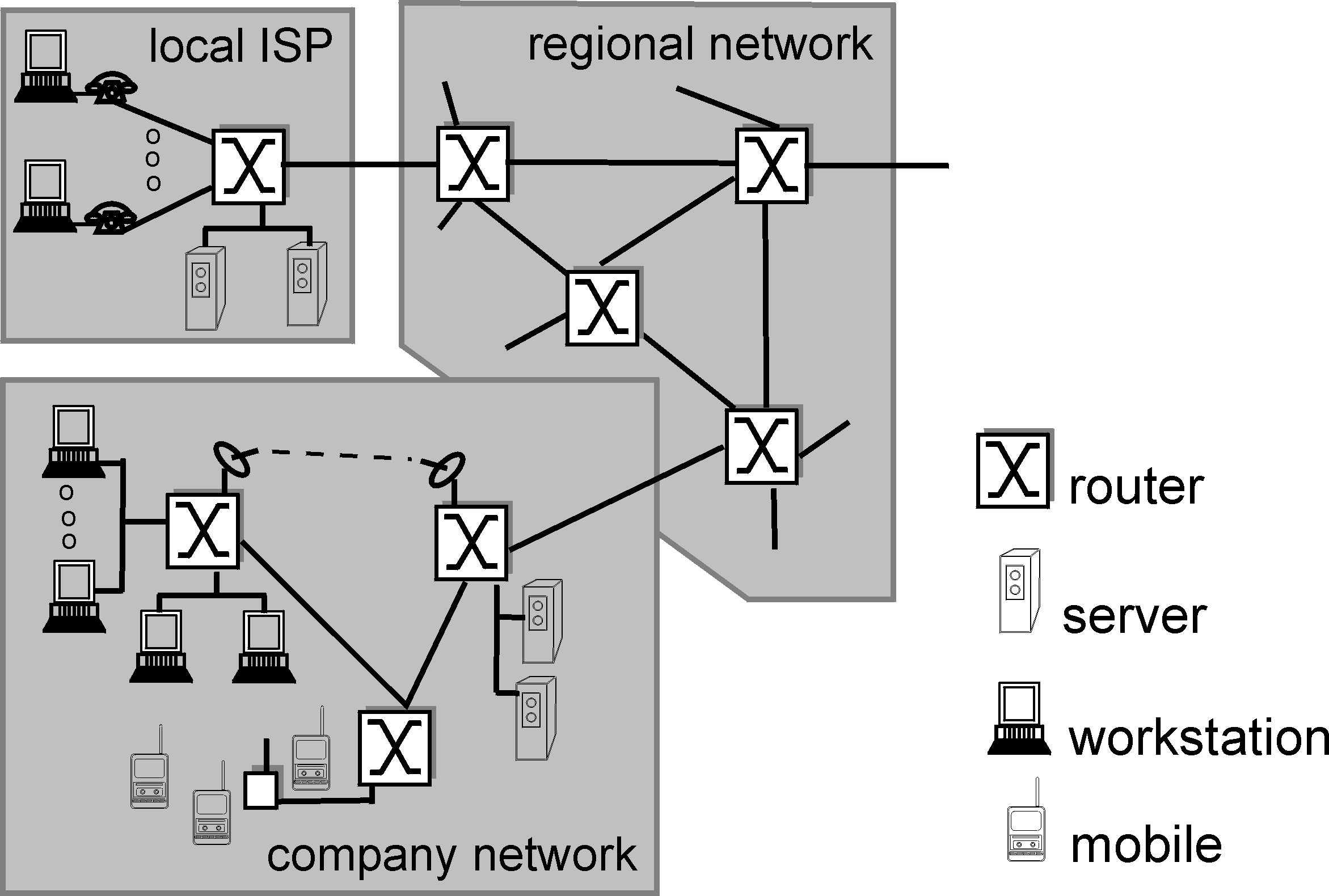
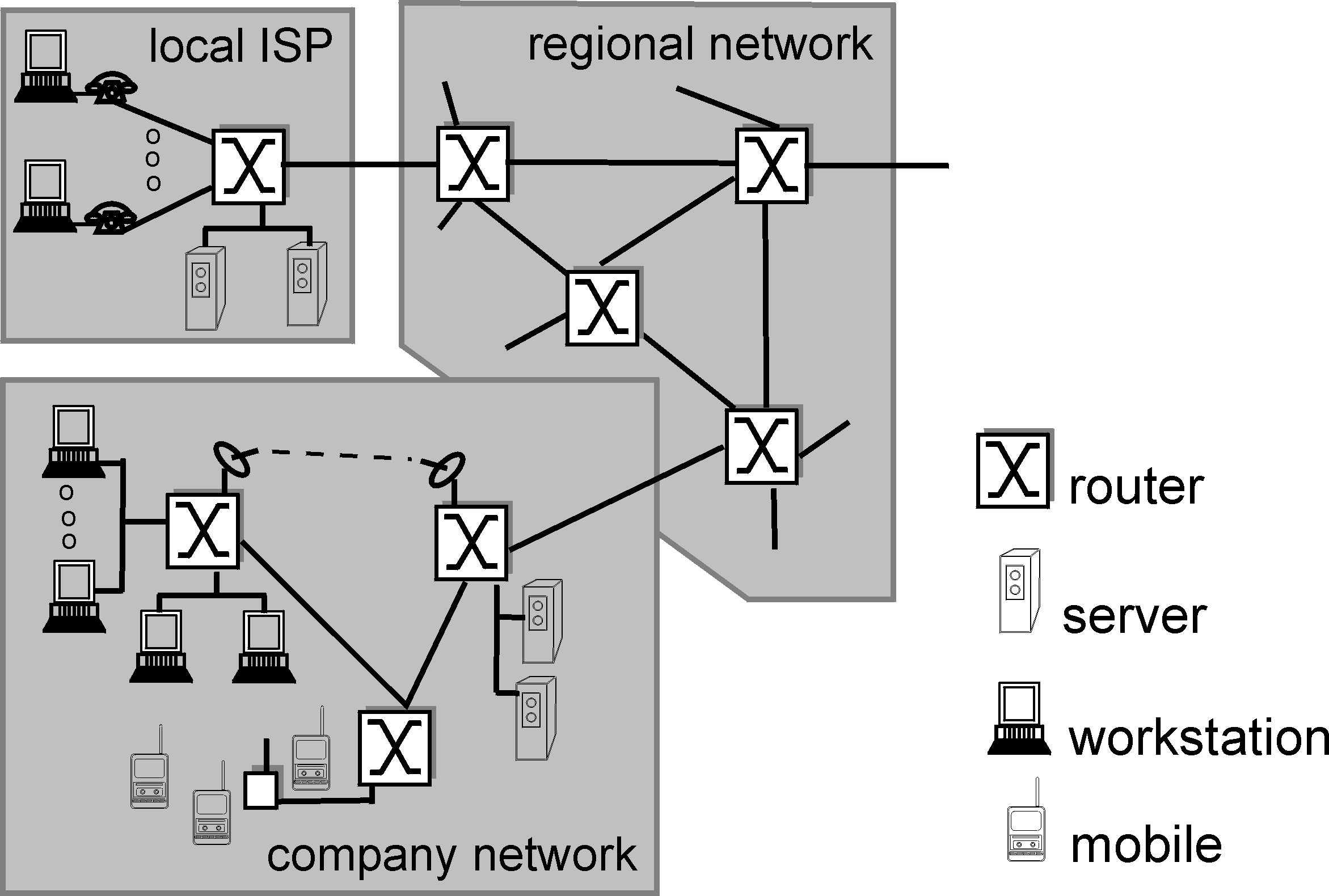
Los componentes hardware y software que componen Internet:
-
Internet es una red de computadores que interconecta millones de
dispositivos de cómputo a lo largo del mundo
(PCs, WSs, TVs, etc.). A todos estos dispositivos se
les llama hosts o sistemas finales,
end systems.
-
Los hosts ejecutan protocolos que controlan el envio y la
recepción de información dentro de Internet.
Los protocolos utilizados en Internet se conocen colectivamente
como protocolos TCP/IP.
-
Los hosts están conectados entre sí mediante enlaces de
distinto tipo: cable coaxial, par trenzado, fibra óptica, ondas de
radio, etc. Los diferentes enlaces transmiten datos a diferentes
velocidades, llamadas ancho de banda, que se miden en bits/segundo.
-
Los hosts no están conectados a todos los demas directamente,
sino que son conectados a través de dispositivos intermedios
llamados routers.
-
Los servicios que presta a las aplicaciones distribuidas.
-
Internet permite que aplicaciones distribuidas se ejecuten en los
hosts para intercambiar datos entre ellos.
-
Estas aplicaciones incluyen acceso remoto a equipos, transferencia de
ficheros, correo electrónico, videoconferencia,
juegos distribuidos, WWW y muchas más.
-
El Web no es más que una aplicación distribuida que se
ejecuta en Internet, pero que podría hacerlo sobre otra red.
-
1960, guerra fría, el DoD norteamericano quiere una red
estratégica de control que pudiera sobrevivir a una guerra nuclear.
Por ello acude a su rama de investigación, ARPA, Advanced
Research Projects Agency.
-
ARPA no tenía científicos, sino que contrataba con
departamentos de Universidades sus proyectos.
-
La red ARPANET entró en funcionamiento en 1969 entre cuatro
universidades UCLA, UCSB, SRI y Utah.
-
La red creció rápidamente hasta cubrir todos los
EEUU.
-
Finales de los 70, la NSF, National Science Fundation,
vió el impacto que tenía ARPANET en las universidades
que estaban conectadas, ya que permitía a los
científicos el intercambio de datos y la colaboración
entre ellos.
-
Como para participar en ARPANET había que tener un contrato con
el DoD y no todas las universidades lo tenían, se creo la
NSFNET.
-
A mediados de los 80, se interconectaron ARPANET y NSFNET, y
fue creciendo el número de redes conectadas a
ambas, componiendo poco a poco Internet.
-
Tradicionalmente Internet ha tenido cuatro aplicaciones
principales:
-
Correo electrónico.
-
Grupos de noticias.
-
Sesión remota.
-
Transferencia de Ficheros.
-
Hasta casi finales de la década de los 90 Internet estaba
poblada mayormente por investigadores de centros oficiales e
industriales. Una aplicación nueva, WWW World Wide Web,
ha cambiado todo esto y ha atraido al público general y al
comercio a la red.
|

|
Email/Snail
SMTP
Webmail
|
- usuario@servidor.correo.electronico
- Coincidencias:
- Ambos son asíncronos.
- Permiten enviar distintos tipos de información.
- Diferencias:
- Velocidad.
- Facilidad de distribución.
- Coste económico.

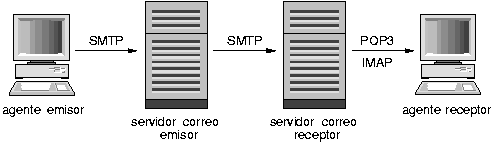
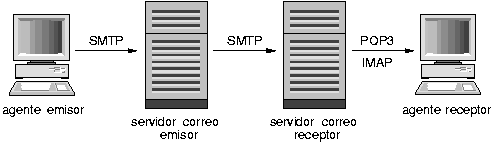
- SMTP: transfiere los mensajes desde el servidor de correo del
emisor al servidor de correo del receptor.
- servidor de correo: gestiona los mensajes entrantes
(buzón) y
salientes (cola).
- agente de correo: programas que permiten leer,
responder, reenviar, almacenar, y componen mensajes.
- Problema: los mensajes sólo pueden contener caracteres ASCII.
- Solución: MIME (Multipurpose Internet Mail Extensions).
|

|
Pricipios WWW
HTTP
URL
HTML
|
-
El primer precedente del WWW se puede encontrar en un tratado escrito
por Vannevar Bush titulado
``As We May Think'', de
1945, en el que básicamente animaba a los científicos a hacer
más accesible a todo el mundo sus conocimientos y experiencia.
En este tratado surgieron las nociones de hipertexto e hipermedia.
-
'60: Ted Nelson introduce el término hipertexto en su
sistema Xanadu.
-
87: Bill Atkinson en Apple crea las HyperCards, tarjetas que
pueden contener texto, sonido, video o figuras con botones que el usuario
podía utilizar para navegar por ellas (HyperTalk).
-
Tim Berners-Lee,
en el CERN
(Laboratorio Europeo de Partículas Físicas en Ginebra, Suiza)
desarrollo el WWW como una base de datos distribuida en la que
se utiliza el hipertexto como mecanismo de consulta en la que cada
usuario se encarga de administrar su parte de la BD
(protocolos URL, HTTP y HTML).
-
WWW se asienta sobre el protocolo HTTP (Hyper Text Transfer
Protocol), URI (Universal Resource Identifier) y sobre
el lenguaje de definición de documentos hipermedia HTML
(HyperText Markup Language).
-
1993: se propone crear un consorcio que trate los problemas de
establecimiento de estándares para HTML y HTTP:
WWW Consortium.

-
Arquitectura Cliente-Servidor: HTTP se asienta en el paradigma
solicitud/respuesta.
La comunicación se asienta sobre TCP/IP.
-
Es un protocolo sin conexión y sin estado. Después de
que el servidor ha respondido la petición del cliente,
se rompe la conexión entre ambos. Además no se
guarda memoria del contexto de la conexión
para siguientes conexiones.
-
Durante una sesión normal de trabajo en WWW, un cliente
(navegador) solicita un documento de un servidor Web y
una vez obtenido se muestra al usuario que hizo la solicitud.
Si este documento contiene un enlace a otro documento (en el mismo
o en distinto servidor), y el usuario activa el enlace; el
cliente Web efectuará otra petición y mostrará
el nuevo documento.
-
Un Uniform Resource Locator, URL, especifíca la
localización exacta de un recurso en Internet.
-
Es como la extensión del concepto de nombre de fichero para que
abarque la red: se puede identificar un fichero en un directorio en
una máquina de la red, que puede ser servido por diferentes
métodos.
-
URLs absolutos [ protocolo://servidor/camino/fichero ]
-
Utiliza una dirección Internet completa para dar la
localización de un recurso.
-
También se puede utilizar la dirección IP para
especificar el servidor.
-
URLs relativos [ pathRelativo/fichero ]
-
Se utilizan para acceder a ficheros que están en el mismo
servidor.
-
Se llama relativo porque su dirección se da en función
de la URL del documento donde se utiliza.
-
El browser quita todo lo que esté a la derecha de la
última barra, /, de la URL del fichero actual y
le añade el URL relativo.
-
Los URLs relativos son imprescindibles si queremos que un conjunto de
páginas Web sea portable.
-
Fragmentos de URL
[ protocolo://servidor/path/fichero#fragmento ]
-
Permite direccionar un fragmento de un fichero.
-
El identificador del fragmento es el nombre o identificador del ancla
referenciada.
-
El URL puede ser absoluto o relativo.
-
HTML trata de definir la estructura de los documentos, aunque
también tenga alguna posibilidad de modificar su
apariencia.
-
Se puede definir la estructura de un documento como la relación
que mantienen las partes del mismo entre ellas.
-
Esto contrasta con el uso de los procesadores de texto que consideran
sólo la apariencia de los documentos, y casi nunca su
estructura.
-
Terminología
-
DTD
-
reglas escritas en SGML que define la sintaxis y la estructura de un
tipo de documento dado, como por ejemplo HTML.
-
elemento
-
cada componente de la estructura de un documento. Está asociado
a una etiqueta.
-
etiqueta
-
un código que se inserta en el contenido del documento para
determinar
la estructura del mismo <etiqueta> y
</etiqueta>.
-
atributo
-
aporta información adicional que modifica el comportamiento de
las
etiquetas atributo="valor".
-
browser
-
se basa en un analizador sintáctico que evalúa las etiquetas y
el contenido de un documento HTML
y lo muestra conforme a las posibilidades del sistema. También
se encarga de solicitar nuevos documentos según HTTP.
- Etiquetado:
<etiqueta> contenido </etiqueta>
|

|
URL: Direcciones Web
Utilizar un Navegador
|
En este apartado vamos a conocer las técnicas de navegación básica en
el Web. Esto incluye el modo de direccionar los sitios Web, el acceso
a los mismos mediante el uso de un navegador, etc.
- Lo primero que hay que saber para ir a algún sitio es conocer su
dirección: http://www.sitio.dominio/camino/fichero.html
- http://
- http es el protolo de comunicaciones utilizado en el Web,
y es uno más de los considerados en Internet (mailto,
ftp, etc.)
- www
- indica el nombre del servicio que se quiere utilizar y resulta
redundante ya que éste se especifíca en el procoloto (partícula
anterior). Es opcional, aunque se incluye por motivos de imagen.
- sitio
- es el nombre del sitio en sí y suele coincidir con la marca
comercial de la empresa u organización a la que se refiere. También
está de moda colocar palabras muy conocidas que faciliten acordarse de
el.
- dominio
- es como la calle, el número, la ciudad, provincia y pais en una
dirección postal normal. Suele estar compuesto por varios campos
separados por puntos. Dominios usuales son:
- es para España (fr, uk, ge, cl, br, ...),
- com para empresas,
- edu instituciones educativas,
- gov organizaciones gubernamentales de USA,
- mil organizaciones militales de USA,
- net organizaciones encargadas de la gestión de la red,
- org otras organizaciones,
- camino
- especifica el camino en el árbol de directorios o carpetas que hay
que seguir para llegar al fichero que contiene la páquina deseada.
- fichero
- indica el fichero que contiene la páquina web que se desea ver.
Esto es optional, ya que todos los sitios tienen una página principal
que no es necesario buscar (index, inicio,
welcome, etc). Las extensiones normales suelen ser
html, htm, asp y cgi, aunque
también existen otras.
- Los navegadores (o browsers) son las aplicaciones
informáticas que nos permiten acceder a una página web dada.
- Se encargan de los detalles de protocolo de comunicación (HTTP) y
de los detalles de presentación de la información (HTML).
- Suelen incluir servicios añadidos que completan sus posibilidades
y los destacan de la competencia.
- Los más utilizados son el
Internet Explorer
de Microsoft y el Netscape Navigator;
ambos gratuitos. Existen otros navegadores de uso menos generalizado,
como el Opera, que aunque tiene
buenas prestaciones y ocupa menos espacio que los dos principales,
no es gratuito.
- También existen navegadores para dispositivos especiales, como
teléfonos móviles (WAP).
- Distintos navegadores pueden presentar la misma información de
distinta forma, aunque esto no es lo ideal.
- Los usuarios pueden determinar la página que se presenta cada vez
que se inicia el navegador. Esta página se conoce como home
page.
- Cuando se accede a una página Web, lo que ocurre es que el navegador
ha obtenido una copia de la misma, que almacena en el disco, y esta copia
se puede:
- ver en su formato interno HTML
(Nav: Ver: Origen de Página, IE: Ver: Código Fuente),
- almacenar como un fichero en el disco
(Nav: Archivo: Guardar Como, IE: Archivo: Guardar Como),
- editar para obtener una copia local de la misma
(Nav: Archivo: Editar Página, IE: ???) ,
- imprimir (Nav: Archivo: Imprimir, IE: Archivo: Imprimir),
- enviar asociada a un correo electrónico
(Nav: Archivo: Enviar Página, IE: Archivo: Enviar: Página por Correo Electrónico).
- Los navegadores almacenan la secuencia de páginas visitadas
recientemente de modo que podemos:
- regresar a la página anterior,
- si hemos retrocedido, avanzar a la página siguiente,
- Además, se pueden almacenar las páginas más interesantes en un
registro de favoritas para poder volver a visitarlas en otra ocasión.
- Otra opción del navegador es la de recargar la página actual. Esto
puede ser interesante si el contenido de la página ha variado desde
que accedimos a ella.
- Los navegadores no siempre buscan en el Web la página pedida. Si
la página requerida se encuentra en el almacén de páginas visitadas
recientemente, la toma de ahí, sin ir a la red. Esto hace que la carga
de páginas sea más rápida. A veces nos puede interesar que se vaya a la
red a por la página, por lo que habrá que recargar la página, o
configurar el navegador para que guarde un cache más
pequeño. La carga de páginas se acelera si disponemos de un
servidor proxy que almacena las páginas más solicitadas en
una red y sirve las copias en lugar de ir a por las originales.
- Las cookies no son más que pequeños ficheros que los
sitios Web escriben en nuestro disco que sirven para personalizar
las páginas que nos muestran, como llevar la cuenta de si hemos estado
anteriormente en un sitio, lo último que hicimos, etc. Podemos denegar
el permiso para que los sitios escriban en nuestro disco.
- Por defecto, todas las comunicaciones entre el navegador y los
sitios Web son planas, esto es, se pueden seguir en la red. Para que
las comunicaciones sean secretas, se debe entrar en un modo seguro que
depende del sitio concreto. Esto se suele indicar con una ventana de
aviso que conviene no desactivar.
|

|
Práctica 1
Una página Web
Práctica 2
Elementos HTML
Conjuntos de caracteres
Práctica 3
Publicar una página
Herramientas de Edición HTML
|
En este apartado vamos a describir los pasos necesarios para publicar
páginas Web. Primero vamos a describir la estructura de una página y
los distintos elementos que se pueden incluir en ella.
Despues vamos a estudiar la colocación de las páginas en un servidor
Web.
- Abrir un editor de texto.
- Escribir lo siguiente:
<html>
<head><title>Primera Página </title></head>
<body>
<h1>Esta es la primera página</h1>
<p>Hola Mundo!!</p>
</body>
</html>
- Guardar el fichero como C:\micarpeta\primera.html
- Abrir el navegador.
- En el menu Fichero abrir el fichero
C:\micarpeta\primera.html
- Ya tenemos la primera página Web.
- Una página Web no es más que un fichero en el que colocamos
información según el formato HTML.
- Estará compuesto de:
- Cabecera: <head>
-
donde se indica el título de la página
(<title>)
y otras informaciones interesantes.
- Cuerpo: <body>
- donde se incluye el contenido de la página en sí.
- Los elementos imprescindibles a incluir en una página Web son:
-
Encabezados: <hn>
-
donde n puede ser un valor entre 1 y 6, de modo que los
encabezados de nivel 1 son presentados de forma más relevante que
los del nivel 2, y estos que los del nivel 3, etc. Los encabezados
representan el papel de los títulos de documento, capítulo, sección,
etc.
- Párrafos: <p>
-
se escriben los párrafos. HTML ya se encarga de incluir un salto de
línea al final de los mismos.
-
Hiperenlaces:
<a href="URL destino">origen</a>
-
permiten enlazar documentos entre ellos, a partir de un elemento del
documento original. Cualquier elemento de una páquina Web puede ser el
origen de un hiperenlace.
-
Figuras:
<img src="URL de la figura" alt="texto alternarivo">
-
Figuras e imágenes en formatos gif, jpeg, etc, con
sólo indicar su localización. Resulta conveniente indicar la
descripción alternativa de la imagen, para evitar esperas en redes
lentas, de modo que el usuario no espere por ella si estima que
la imagen no le interesa.
- Un ejemplo de página básica se puede ver
si pinchas aquí.
- Además, se pueden utilizar listas, tablas, modificadores de
apariencia, etc.
- Abrir el block de notas.
- Escribir lo siguiente:
<html>
<head><title>Página Segunda</title></head>
<body>
<h1>Esta es la segunda página</h1>
<p>
Para ir a la primera página pincha <a href="primera.html">aquí</a>
</p>
</body>
</html>
- Guardar el fichero como C:\micarpeta\segunda.html
- Abrir el navegador.
- En el menu Fichero abrir el fichero
C:\micarpeta\segunda.html
- Pinchar para ir a la página primera.
- Ya hemos construido un hiperenlace.
Listas
| Listas sin orden |
<ul>
<li>elemento 1</li>
<li>elemento 2</li>
<li>elemento 3</li>
</ul>
|
- elemento 1
- elemento 2
- elemento
3
|
| Listas con orden |
<ol>
<li>elemento 1</li>
<li>elemento 2</li>
<li>elemento 3</li>
</ol>
|
- elemento 1
- elemento 2
- elemento 3
|
| Glosarios |
<dl>
<dt>término 1</dt>
<dd>definición 1</dd>
<dt>término 2</dt>
<dd>definición 2</dd>
<dt>término 3</dt>
<dd>definición 3</dd>
</dl>
|
- término 1
- definición 1
- término 2
- definición 2
- término 3
- definición 3
|
Tablas
<table border="1">
<tr><th>col1</th><th>col2</th></tr>
<tr><td>celda 1,1</td><td>celda 1,2</td></tr>
<tr><td>celda 2,1</td><td>celda 2,2</td></tr>
<tr><td>celda 3,1</td><td>celda 3,2</td></tr>
</table>
|
| col1 | col2 |
|---|
| celda 1,1 | celda 1,2 |
| celda 2,1 | celda 2,2 |
| celda 3,1 | celda 3,2 |
|
Alineamiento y Formateo de Texto
| Cursiva |
<em>palabra</em> |
palabra |
|
<i>palabra</i> |
palabra |
| Negrita |
<strong>palabra</strong> |
palabra |
|
<b>palabra</b> |
palabra |
| Subrayado |
<u>palabra</u> |
palabra |
| Fuente Fija |
<tt>palabra</tt> |
palabra |
| Tamaño |
<font size="+2">palabra</font> |
palabra |
|
<font size="-2">palabra</font> |
palabra |
| Salto de Línea |
pala<br>bra |
pala
bra |
| Preformateo |
<pre>
a
b
c
</pre>
|
a
b
c
|
| Superíndice |
palabra<sup>2</sup> |
palabra2 |
| Subíndice |
palabra<sub>2</sub> |
palabra2 |
| Líneas |
<hr> |
|
|
<hr width="50%" size="4"> |
|
- HTMLv2.0 utilizaba el conjunto de caracteres ISO 8859-1 (ISO Latin
1), una extensión del ASCII.
- HTMLv4.0 utiliza el conjunto ISO 10646 (Unicode), que contiene a su vez al
ISO Latin 1.
- Unicode es un sistema de codificar caracteres standard diseñado
para soportar el intercambio, procesamiento y visualización de textos
escritos en las diversas lenguas del mundo moderno. Además, soporta
textos clásicos escritos en varias lenguas.
- La version 3.0 contiene 49.194 caracteres distintos.
- Los caracteres se expresan como ✏, siendo el 9
cualquier dígito hexadecimal.
- Toda transferencia HTML debe ser enviada en Unicode.
- HTML utiliza la definición de entidades para hacer más fácil el
manejo de los caracteres comunes que no tienen asignadas teclas, de
modo que no haya que aprenderse su código numérico.
- También para expresar los caracteres que tienen significado
especial en HTML: &, <, > y ".
| & | & |
< | < |
> | > |
" | " |
| ¨ | ¨ |
´ | ´ |
® | ® |
© | © |
| À | À |
Á | Á |
 |  |
Ä | Ä |
| Å | Å |
Æ | Æ |
Ç | Ç |
Ñ | Ñ |
| à | à |
á | á |
â | â |
ä | ä |
| å | å |
æ | æ |
ç | ç |
ñ | ñ |
- Tendremos que tener cuidado al escribir caracteres del castellano
que puede que no se puedan ver en otros navegadores no
castellanizados.
- La visualización de un carácter concreto
depende de las posibilidades de visualización del navegador
concreto que utilicemos.
- Abrir el block de notas.
- Escribir tu página Web incluyendo los elementos HTML que
consideres oportunos.
- Guardar el fichero como C:\micarpeta\mipagina.html
- Abrir el navegador.
- En el menu Fichero abrir el fichero
C:\micarpeta\mipagina.html
- Ya tenemos nuestra própia página Web.
- Localizar una máquina con un servidor Web instalado
- Los proveedores de acceso a Internet suelen prestar un sitio a sus
usuarios para que depositen sus páginas.
- Cualquier máquina de la UVA conectada a Internet puede albergar un
servidor web y las páginas de información pertinentes.
- Servidores Web más populares: web compare.
- El servidor web nos asignará un directorio a partir del cual
podremos crear nuestro sitio web.
- Para colocar las página sólo tenemos que depositarlas en el
directorio adecuado:
- Si tenemos acceso directo al ordenador puede hacerse transfiriendo
los ficheros almacenados previamente en un disquete.
- Si el servidor web que nos alberga es remoto, podremos transferir
los ficheros utilizando la herramienta FTP (File Transfer
Protocol).
- Todo esto está coordinado por el administrador del sitio
Web, llamado webmaster, y suele proporcionar los consejos
necesarios.
- Un aspecto que hay que tener en cuenta es el nombre de la página
inicial, que suele estar predefinido: preguntar al administrador.
- index.html
- default.html
- welcome.html
- inicio.html
- Aunque en este caso hemos construido las páginas web insertando
las etiquetas a mano, existen herramientas que asisten en la creación
de páginas y sitios web.
- Los navegadores tienen incluida una herramienta de edición de
páginas, que aunque no es muy sofisticada, puede servir para la
creación de las páginas.
- Existen herramientas más sofisticadas para la creación de sitios
web, que se ocupan:
- de escribir las páginas web.
- enlazar páginas dentro de un sitio.
- analizar las páginas buscando enlaces rotos, páginas aisladas,
etc.
- publicar las páginas en el servidor web.
- Ventajas:
- Facilitan la tarea a usuarios no iniciados.
- Prototipado rápido.
- Enlace con otras aplicaciones como bases de datos.
- Inconvenientes:
- Apariencia estándard.
- Pocas posibilidades de ajuste fino en ciertas características.
- No siguen el estándard HTML demasiado fielmente, dependencia del
navegador.
- Coste de aprendizaje.
- Editores y Herramientas de Asistencia:
|

|
¿Quién me ayuda?
Buscando la aguja
Cómo pregutar
Metabuscadores
|
- El Web ha revolucionado el modo en que la gente accede a la
información.
- Nuevas posibilidades como bibliotecas digitales, comercio
electrónico, divulgación, etc. (15.000 Mill. de palabras)
- El Web está creciendo a razón de 20 Mill. pags/mes, dobla su
tamaño en 9 meses (Marzo 1998).
- El acceso a la información no está limitado por su
disponibilidad, sino por la capacidad de encontrarla.
- Directorios.
- Es un catálogo de sitios Web creado a mano.
- Se crean categorías y los sitios se asignan a ellas.
- Cubren una porción muy pequeña del Web.
- Yahoo [www.yahoo.es]
- Buscadores.
- Actualmente, se mezcla el concepto de buscador y de directorio,
ofreciéndose ambos servicios juntos.
- Para encontrar algo
- Si se busca algo concreto bien documentado normalmente, ir
a una enciclopedia como la Encyclopædia Britannica Online
[www.eb.com].
- Si se busca algo concreto, buscarlo en un directorio.
- Si no se tiene ni idea de lo que se está buscando, ir a un buscador.
- Intimidad e Intereses comerciales.
- Detrás de los servicios gratis existen intereses comerciales que
los soportan.
- Cada vez que nos movemos por el Web dejamos un rastro muy fácil de
seguir.
- La pieza más codiciada: nuestro perfil de consumidor.
- Se puede conseguir cierta intimidad:
[www.idcide.com].
- La información en el Web es dinámica y no está organizada.
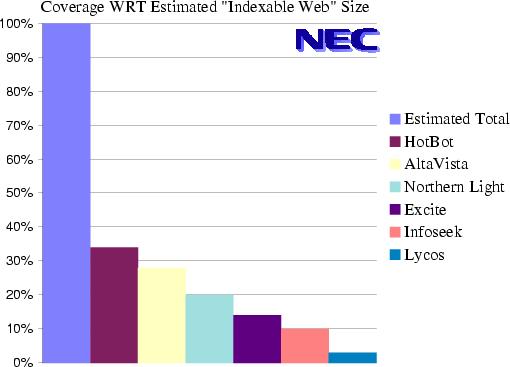
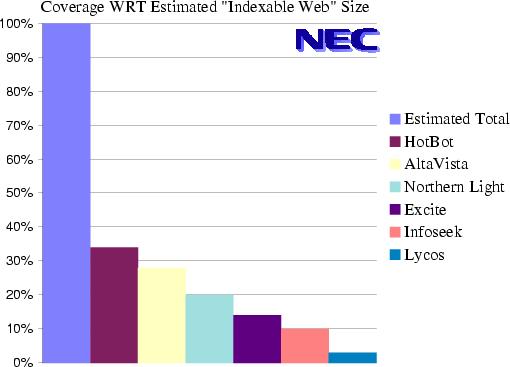
- Los buscadores cubren una pequeña porción del Web (<30%).
- Los algoritmos para buscar en el Web no están homogeneizados.
- Los algoritmos que utilizan los buscadores varían en el tiempo y
su sintaxis no es homogénea.


- Escribir las palabras que mejor definan la búsqueda.
- Restringir el campo de búsqueda: web, news, compras, etc.
- Determinar el idioma de las páginas.
- El buscador consultará sus índices y devolverá los documentos
que las contengan, ordenados según su relevancia.
- Diferentes buscadores interpretan las consultas de diferentes
formas.
- Buscando información sobre la Universidad de Valladolid
(altavista):
| buscamos | encontramos |
|---|
| universidad | 1.643.960 pág. |
| valladolid | 142.540 pág. |
| universidad valladolid | 1.755.730 pág. |
| universidad AND valladolid | 15.312 pág. |
| universidad NEAR valladolid | 8.121 pág. |
| ``universidad valladolid'' | 142 pág. |
- Hay que utilizar las búsquedas avanzadas para restringir el
número de documentos a revisar.
- Utilizar frases en lugar de conjuntos de palabras:
"universidad valladolid".
- Las mayúsculas recuperan sólo mayúsculas.
- Incluir (+) o excluir (-) palabras: +valladolid -mexico.
- Utilizar comodines: *.
- Especificar la parte de la página donde se busca:
anchor:texto, image:fichero, text:texto,
title:título, url:texto, etc.
- Utilizar expresiones booleanas
| operador | símbolo | significado |
|---|
| AND | & | Encuentra las pags que
contengan ambos términos. |
| OR | | | Encuentra las pags que contengan al menos uno de los términos. |
| AND NOT | ! | Excluye las pags que contengan el término. |
| NEAR | | Encuentra las pags con los términos a no más de 10 palabras de distancia. |
| () | Se pueden agrupar expresiones. |
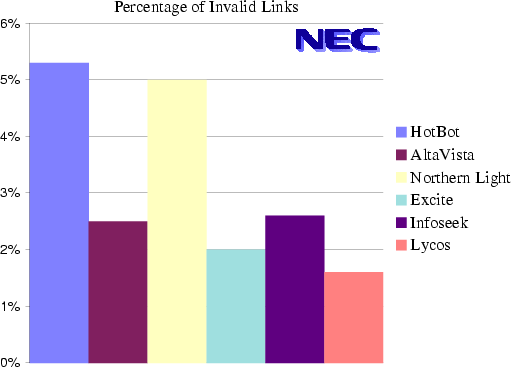
- Idea: combinar los resultados de las búsquedas realizadas en
varios buscadores.
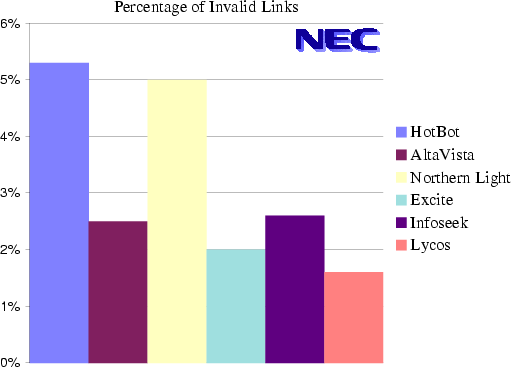
- Combinando los 6 buscadores presentados se pueden localizar 3.5
veces más información que con uno sólo de ellos.
- Se gana en alcance de la búsqueda pero se pierde en poder de
especificación de la misma.
|

|
|
© Jesús Vegas Hernández
Dpto. Informática
Universidad de Valladolid
jvegas@infor.uva.es
Febrero 2003
|
|