 |
El objetivo de este curso es explicar el modo en el que se puede utilizar las llamadas tecnologías Web para crear e interactuar con un documento HTML transmitido según el protocolo HTTP, a través de la WWW.
La forma en que se ha presentado el objetivo puede parecer más o menos precisa, pero resulta necesario aclarar ese montón de siglas que hemos utilizado.
La idea fundamental es que los navegadores, browsers, presentan documentos escritos en HTML que han obtenido de un servidor Web. Estos documentos HTML habitualmente presentan información de forma estática, sin más posibilidad de interacción con ellos.
El modo de crear los documentos HTML ha variado a lo largo de la corta vida de las tecnologías Web pasando desde las primeras páginas escritas en HTML almacenadas en un fichero en el servidor Web hasta aquellas que se generan al vuelo como respuesta a una acción del cliente y cuyo contenido varía según las circunstancias.
Además, el modo de generar páginas dinámicas ha evolucionado, desde la utilización del CGI ,Common Gateway Interface, hasta los servlets pasando por tecnologías tipo JavaServer Pages. Todas estas tecnologías se encuandran dentro de aquellas comocidas como Server Side, ya que se ejecutan en el servidor web.
Otro aspecto que completa (¿complica?) el panorama son las inclusiones del lado del cliente, Client Side, que se refieren a las posibilidades de que las páginas lleven incrustado código que se ejecuta en el cliente, como por ejemplo JavaScript y programas Java.
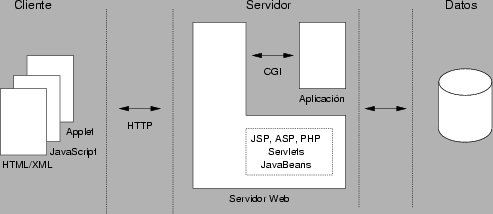
El esquema general de la situación se puede ver en la Figura 1.1, donde se muestran cada tipo de tecnología involucrada en la generación e interacción de documentos Web.
En el presente documento vamos a intentar describir las principales características y funcionalidades de las diferentes tecnologías involucradas en el Web, aunque somos conscientes de lo vano del intento, ya que las posibilidades son grandes, la evolución en este tema es constante y el riesgo de quedarse obsoleto muy grande.
Haremos especial hincapié en la descripción del modo de utilizar el CGI (y los formularios) para interactuar con los servidores Web y crear páginas al vuelo. Tambíen describiremos las posibilidades de JavaScript como ejemplo de aplicación en el lado del cliente. Por último, mostraremos las posibilidades del llamado HTML dinámico, constituido por las hojas de estilo, CSS.
Nos quedaría por tocar el tema de los documentos XML y su gestión por parte de los navegadores, pero este es un tema lo suficientemente importante como para dedicarle un curso aparte.
Para el entender todos las ideas relacionadas con este tema se van a suponer ciertos conociminetos sobre HTML y programación, ya sea utilizando C o Perl.
Antes de entrar en detalle, presentaremos las características del World Wide Web y del protocolo que lo sustenta, el HTTP.